Bloom


End-to-end Mobile App Experience
Context
Bloom aims to empower freelance workers to visualize and validate their achievements by adding projects, creating goals, and tracking their success.
Users
Adults in their 20-30s
Interested in or actively freelancing
Trying to stay motivated in what they do
Variable income per month
Like to stay organized
Problem
Freelancers face financial hardship and stress in the way of pursuing their passions, making them focus on instability instead of growth.
My Role
UX Researcher
Interviewer
Project Manager
UI Designer
Test Moderator
Design Process
Phase 1 | Discovery
Secondary Research
I researched independent studies and their results, which all supported the presence of a freelance community that struggles with working with their passion as a result of an inconsistent income with no guarantee of continuing employment.
Affinity Mapping
I conducted 5 user interviews which revealed that freelancers found their work to be more fulfilling and freeing than that of a standard corporate job. However, the mental and financial challenges associated with instability and inconsistency lead to extreme amounts of stress and self-doubt.
Affinity Mapping the interviews helped breakdown what users said into categories.
Empathy Maps
Personas
The personas created from my research focus on the largest majority of freelancers:
Adults in their 20s struggling with the flow of consistent work and facing mental hardships as a result
“How Might We” Questions
Seeing the personas laid out reveals a central question that connects both together:
How might we help freelancers stay in the game and continue freelancing?
Solution
The solution to ease the stress of freelance is to create an app interface that can help them track and see their progress visually.
Phase 2 | Design
User Stories
Sitemap
User Flow Red Routes
I created user flow red routes to map the information architecture and the app layout for the design process.
Phase 3 | Validate
Moderated Usability Testing Round 1
I conducted moderated usability testing using low fidelity prototypes, and uncovered that users thought:

Check-ins should be replaced with notifications
Homepage should use prompting phrases and questions to give more context
Text-boxes should be labeled instead of relying on placeholder text
Phase 4 | Design
The findings from the first round of testing helped me realize that I needed to make a few key changes.
I created wireframes and wireflows to reflect my new understanding of how the app might work best for freelancers.
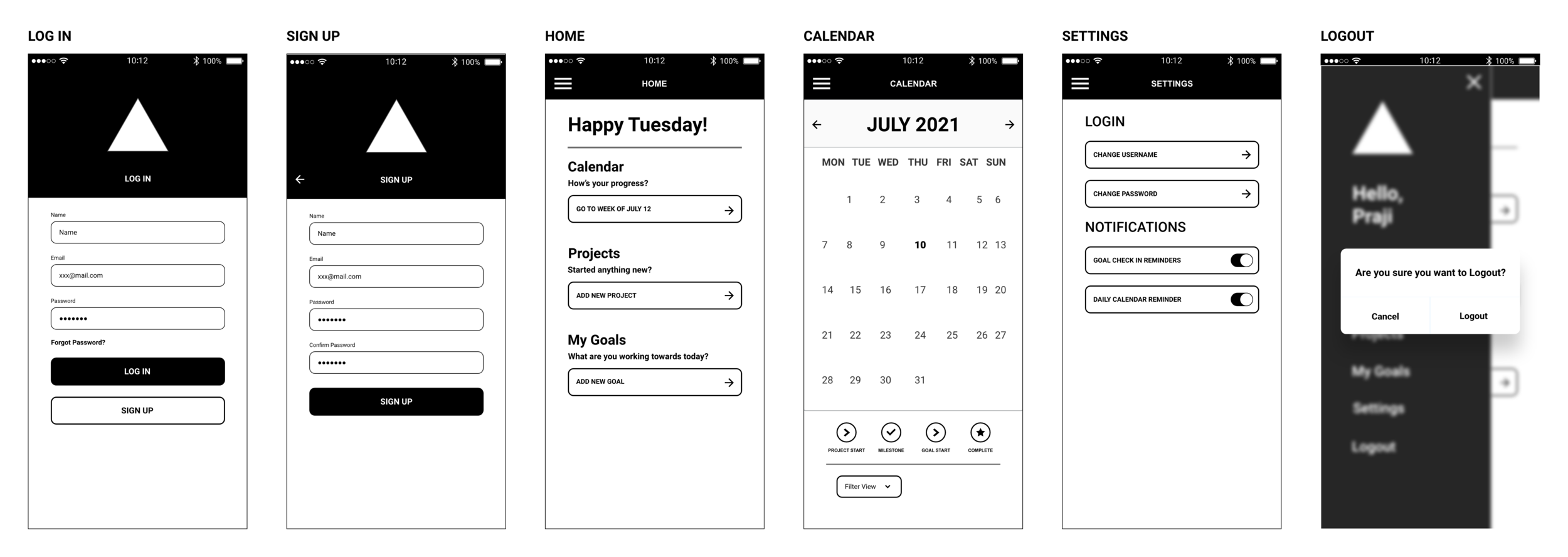
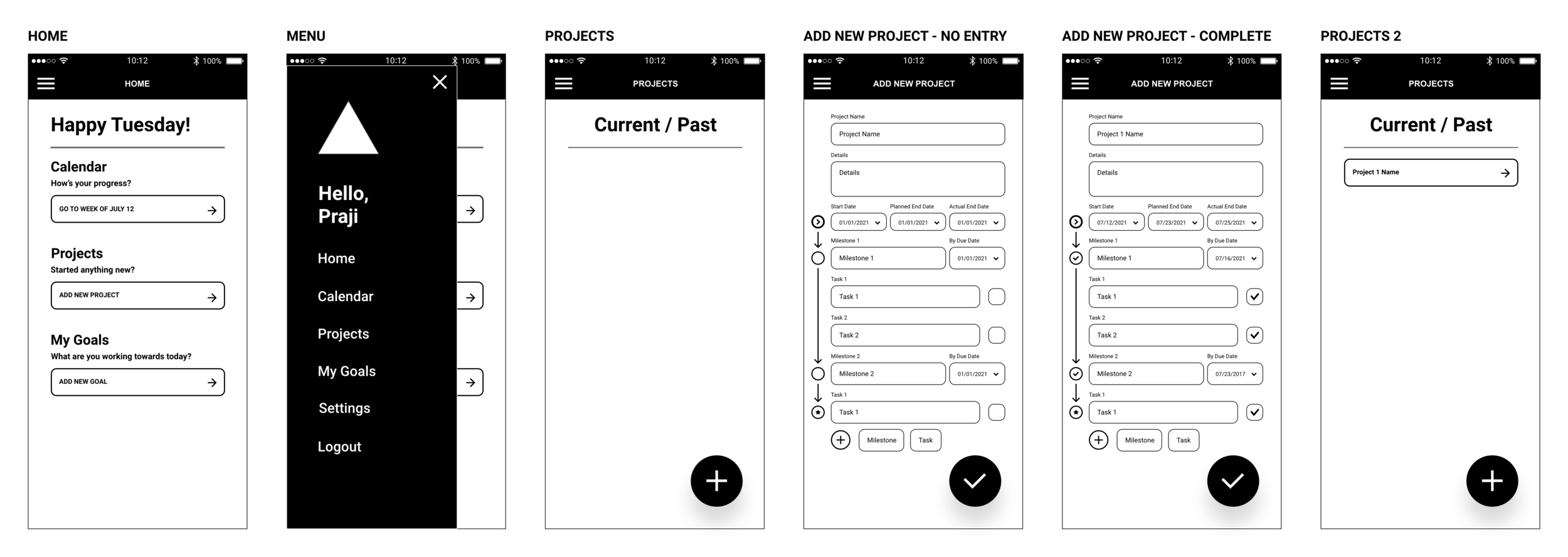
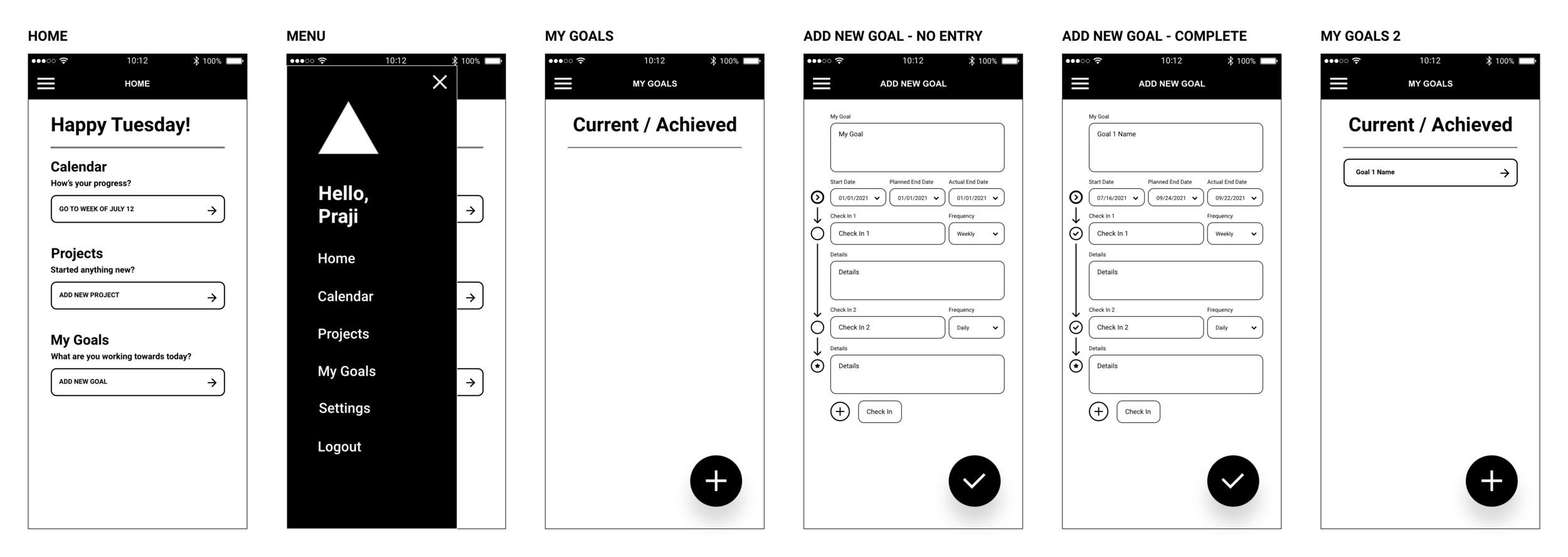
Wireframes
Wireflows
Red Route 1 - New User Signing Up, Navigating Menu
Red Route 2 - New User Adding New Project
Red Route 3 - New User Adding New Goal
Red Route 4 - New User Navigating Calendar
Moodboard
I constructed mood boards to visualize the app's appearance by taking inspiration from nature to represent growth.
Logo & Color Palette
The logo and color palette convey a feeling of growth and empowerment through their organic shapes and primary colors inspired by the moodboard.
Hi Fidelity Screens
By combining these elements together, I produced the hi fidelity screens with the intention to create a comfortable space for new users to add their projects and goals.
Phase 5 | Validate
Moderated Usability Testing Round 2
During the next round of testing:
Users complimented aspects of the app they liked
Expressed how useful the features were
Suggested simple changes that were easily implemented in the next iteration
Phase 6 | Design
Last Iteration
Impact
Bloom succeeded in creating an interface that could be easily used and user-defined to support freelancers growing their businesses.
Bloom’s simplicity and clarity allow its users to focus on what matters most, meaning less stress and more success.
Next Steps
I’d like to test the iterated prototype with new users to reveal any other areas that need improvement. Creating push notifications for users would be helpful for them to be reminded about projects and goals that they have added in the app.